Multi-Format Sourcery
So I think we all know that you can render multiple formats from the same Quarto document. But did you know that from Quarto 1.3 onwards, HTML pages can automatically include links to other formats via Multi-format Publishing?
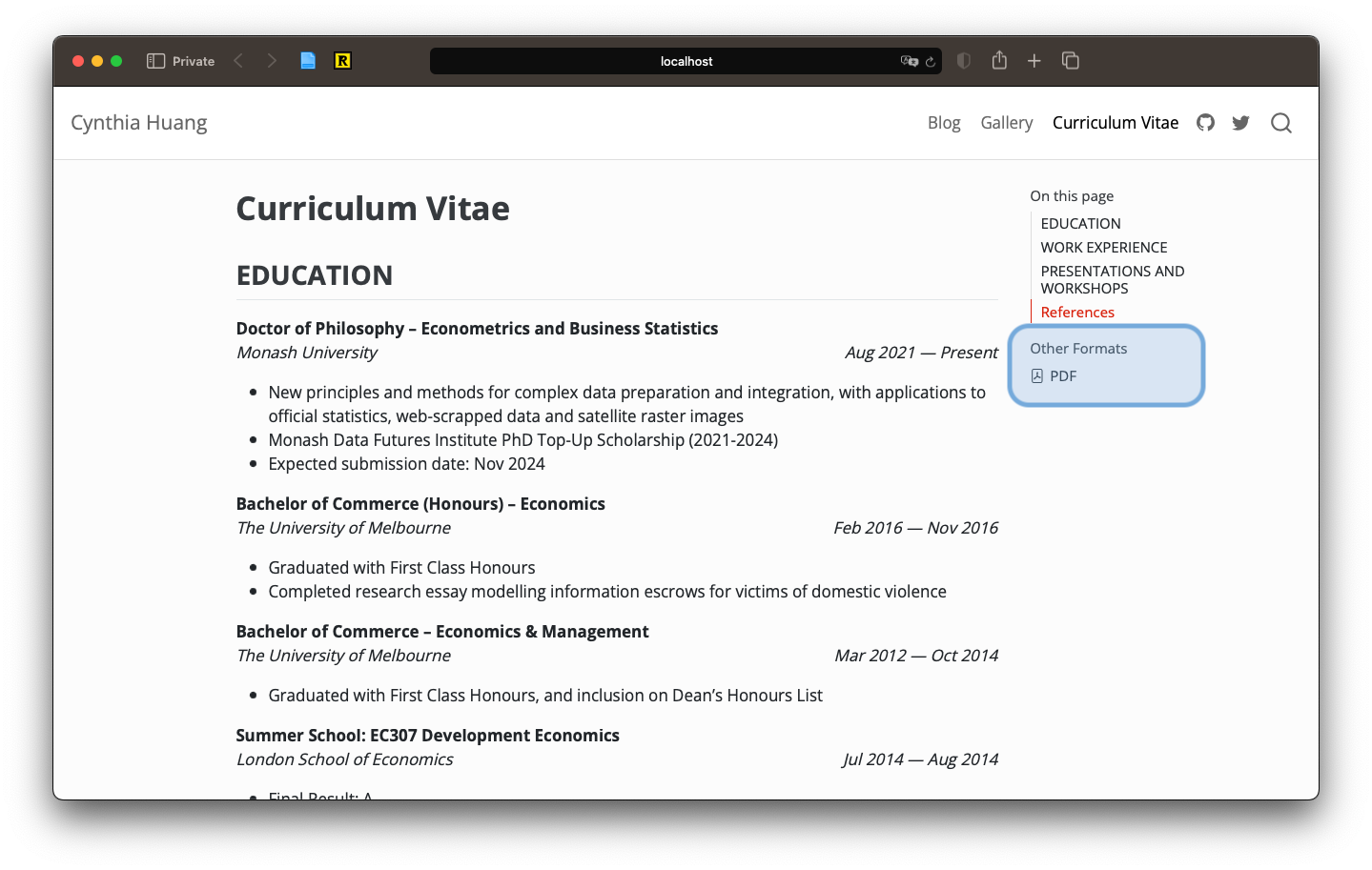
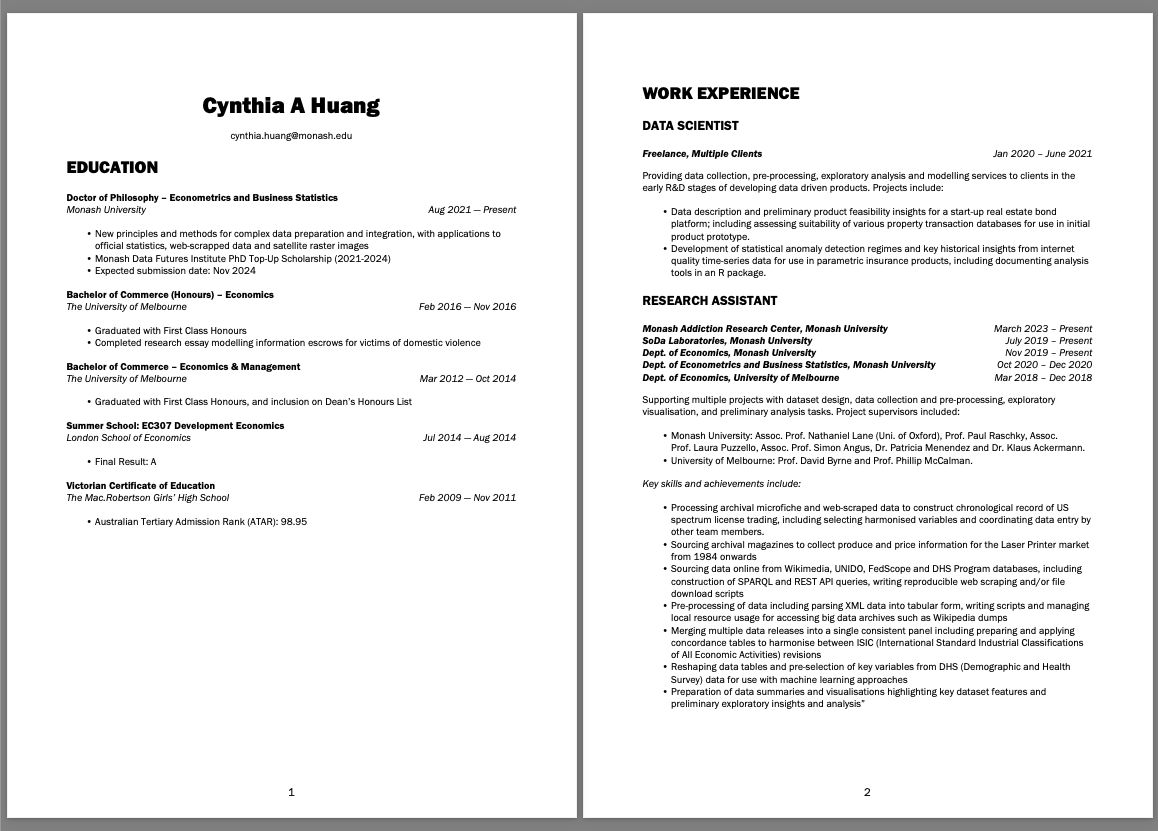
I used this neat new feature to add two versions of my CV to my website:
- a HTML webpage version and,
- a PDF version that can be downloaded from the same HTML webpage via the link under “Other Formats”:


Tutorial: Try it Yourself!
To replicate something similar, you will need to:
- Write a Quarto markdown document with all your CV content in it.
- Add html and pdf format YAML options
- Add some CSS magic to your CV document
- Install
weasyprintand render!
Quarto CV Template
Here’s an abridged version of Quarto CV document for steps 1 & 2:
---
title: "Curriculum Vitae"
format:
html:
toc: true
pdf:
author: Cynthia A Huang
pdf-engine: weasyprint
css: cv.css
format-links: [pdf]
---
::: {.print-only .contact-block}
cynthia.huang@monash.edu
:::
## EDUCATION
**Doctor of Philosophy -- Econometrics and Business Statistics** <br> *Monash University* [*Aug 2021 --- Present*]{.cvdate}
- New principles and methods for complex data preparation and integration, with applications to official statistics, web-scrapped data and satellite raster images
- Monash Data Futures Institute PhD Top-Up Scholarship (2021-2024)
- Expected submission date: Nov 2024
## WORK EXPERIENCE{style="page-break-before: always"}
### Data Scientist
***Freelance, Multiple Clients*** [Jan 2020 -- June 2021]{.cvdate}
Providing data collection, pre-processing, exploratory analysis and modelling services to clients in the early R&D stages of developing data driven products. Projects include:
- Data description and preliminary product feasibility insights for a start-up real estate bond platform; including assessing suitability of various property transaction databases for use in initial product prototype.
- Development of statistical anomaly detection regimes and key historical insights from internet quality time-series data for use in parametric insurance products, including documenting analysis tools in an R package.
::: {.no-print}
## PRESENTATIONS AND WORKSHOPS
- Talk: [Misadventures with Reproducibility in R](https://github.com/cynthiahqy/rladies-2022-11) (30 Nov 2022, R Ladies Melbourne Meetup)
- Talk: [Designing R Packages](https://github.com/cynthiahqy/design-r-magic_2022-10) (4 Oct 2022, Monash EBS Data Science Research Software Study Group)
- Talk: [Quarto Websites as Research Compendiums](https://github.com/cynthiahqy/quarto-wiki-template) (16 Aug 2022, Monash EBS Data Science Research Software Study Group)
- Workshop: [Writing academic papers with Rmarkdown and friends](https://www.cynthiahqy.com/posts/r-markdown-and-friends/) (9 Aug 2022, Monash University)
:::
::: {.print-only}
## References
Available upon request
:::Now for the CSS magic
Here’s the stylesheet I used1:
cv.css
/* import fonts */
@import url('https://fonts.googleapis.com/css2?family=Public+Sans:wght@300;400;500;700&display=swap');
/* all formats */
.cvdate {
float: right;
font-style: italic
}
.print-only {
display: none;
/*color: aquamarine;*/
}
/* adapt stylesheet for print
from: https://github.com/quarto-dev/quarto-cli/discussions/2538#discussioncomment-4081842 */
/* for page-breaks use style spans
page-break-before: always;
page-break-after: always;
*/
@media print {
@page {
size: a4 portrait;
counter-increment: page;
@bottom-center {
content: counter(page)
}
}
.no-print {
display: none;
}
.print-only {
display: block;
}
.contact-block {
margin-top: 0%;
text-align: center;
}
html {
font-family: 'Public Sans', sans-serif;
}
header {
margin-block-end: 5em;
}
header h1.title {
display: none;
}
header .author {
font-size: 2em;
font-weight: 900;
color: black;
text-align: center;
margin-block-end: 0em;
margin-bottom: 0;
text-transform: capitalize;
}
h2 {
font-weight: 900;
text-transform: uppercase;
/* color: blueviolet; */
}
h3 {
font-weight: 700;
text-transform: uppercase;
/* color: green; */
}
p {
font-size: small;
}
ul li{
font-size: smaller;
}
a {
text-decoration: none;
font-weight: 700;
color: #36a7e9;
}
}I am an absolute CSS beginner, so I won’t attempt to explain what the custom CSS does exactly, but these links might be helpful if you (or future me) are curious:
- at-rules (
@media,@page): - adjusting print (PDF) page dimensions:
- add page numbers to PDF print:
- style spans (used to insert
page-break-before):
I used custom CSS to define a .print-only class for PDF content, and .no-print class for HTML only content. This is a somewhat hacky way of getting different content that relies on the fact that the weasyprint engine basically prints the HTML webpage and then gives you a PDF of the printed pages.
Quarto offers built-in Conditional Content classes for varying content formats but I haven’t had time to experiement with them.
Install weasyprint and render to PDF
Finally, follow these instructions to install weasyprint and then render your .qmd file as normal.
If you are on macOS like me, use Homebrew:
brew install weasyprintFootnotes
adapted from this GitHub Issue by James Goldie (@jimjam-slam)↩︎
Citation
@online{huang2023,
author = {Huang, Cynthia},
title = {Publishing {HTML} and {PDF} Versions of a {Quarto} {CV}
Without {LaTex}},
date = {2023-08-22},
url = {https://www.cynthiahqy.com/posts/cv-html-pdf/},
langid = {en}
}